[ad_1]
Olá Web Developers! Vamos conhecer o que há de novo na nova plataforma da TreinaWeb que acabamos de lançar. Esperamos que essas novas funcionalidades melhorem sua experiência e auxilie nos seus estudos.
Tema Claro e Escuro
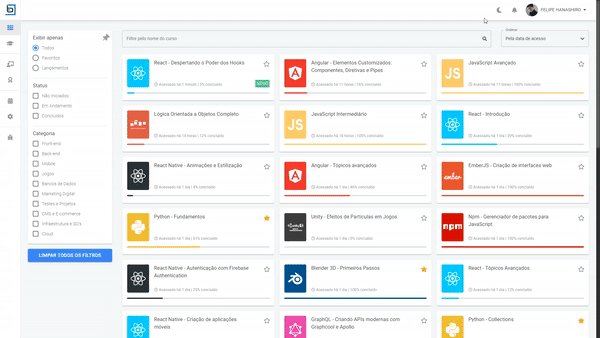
Hoje em dia é comum a opção de temas nas mais variadas aplicações, então obviamente não poderíamos deixar de fora essa função. No topo direito você tem o ícone de sol/lua que permite alternar entre os temas.

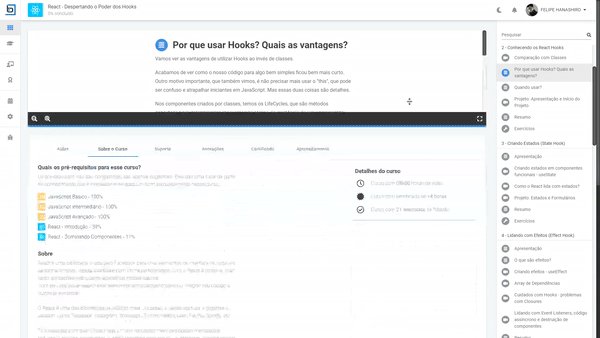
Redimensionando o espaço do conteúdo de um curso
Criamos um contêiner para o conteúdo das aulas. Ele altera de tamanho de acordo com o espaço disponível, mas você também pode redimensioná-lo manualmente. Para isso pressionar a tecla R do seu teclado para redimensionar. Uma borda abaixo da barra de ferramentas do conteúdo vai aparecer, o que te permitirá alterar a altura do conteúdo.

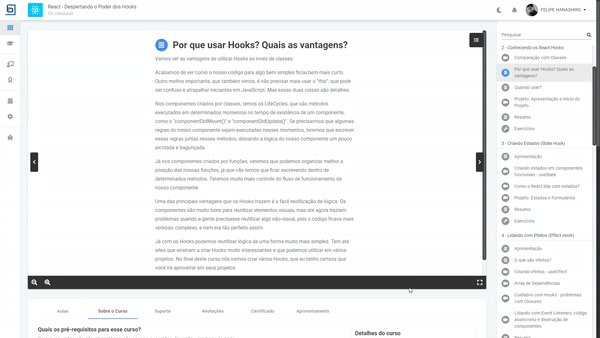
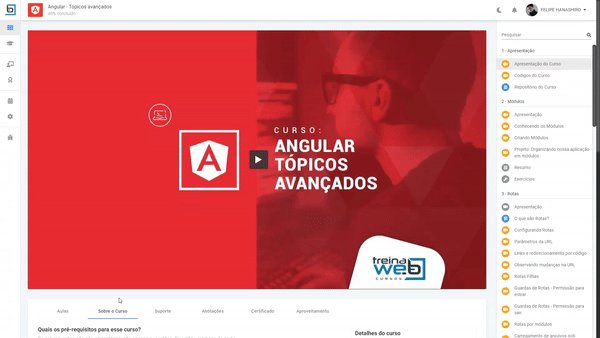
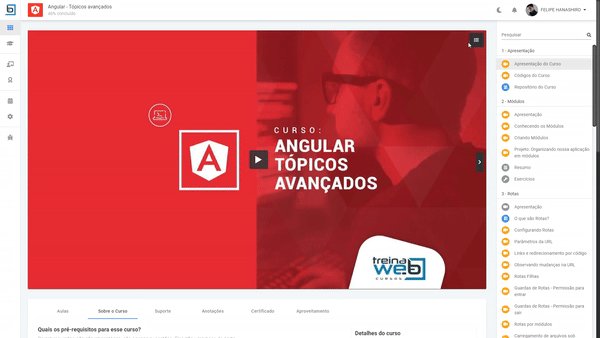
Trabalhando em Modo Teatro e Trocando o Lado da Lista de Aulas
O Modo Teatro já existia na versão anterior da plataforma da TreinaWeb. Ele pode ser ativado para ocultar a lista de aulas. E você pode conseguir isso tanto clicando no botão mostrado na animação abaixo quanto pressionando a tecla T.

Além disso, você também pode mudar o lado da lista de aulas com o atalho Shift + T ou indo na tela de configurações.

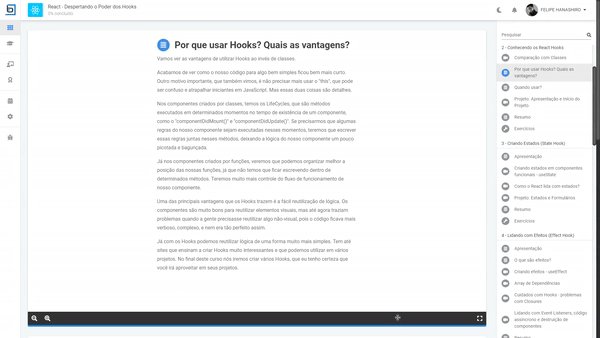
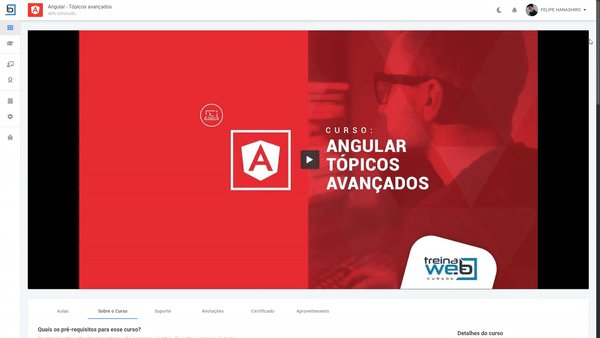
Trabalhando sem distrações no modo Tela Cheia
Antes apenas os vídeos entravam em tela cheia. Agora todos os conteúdos do curso podem ser utilizados nesse modo, como apostilas, exercícios, desafios de código, etc, te ajudando a estudar sem nenhuma distração. Essa funcionalidade fica no canto direito da barra de ferramentas do conteúdo da aula. Você também pode entrar e sair da tela cheia pressionando a tecla F.
Toda a navegação e funcionalidades estão disponíveis nesse modo. Isso significa que você pode fazer coisas como ocultar a lista de aulas ou mudá-la de lado, como vimos anteriormente.
Além disso, no modo tela cheia a barra de ferramentas também recebe o botão para mudar o tema do sistema, te permitindo trocar de tema sem ter que sair da tela cheia.

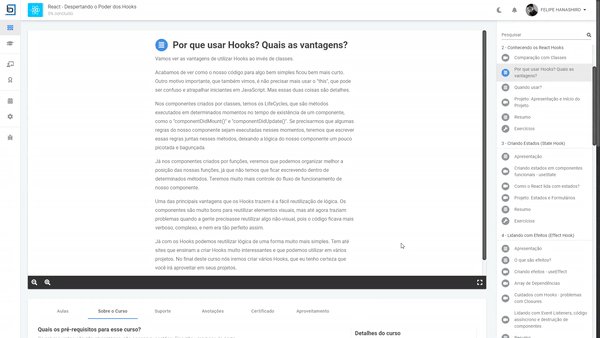
Alteração do tamanho da fonte
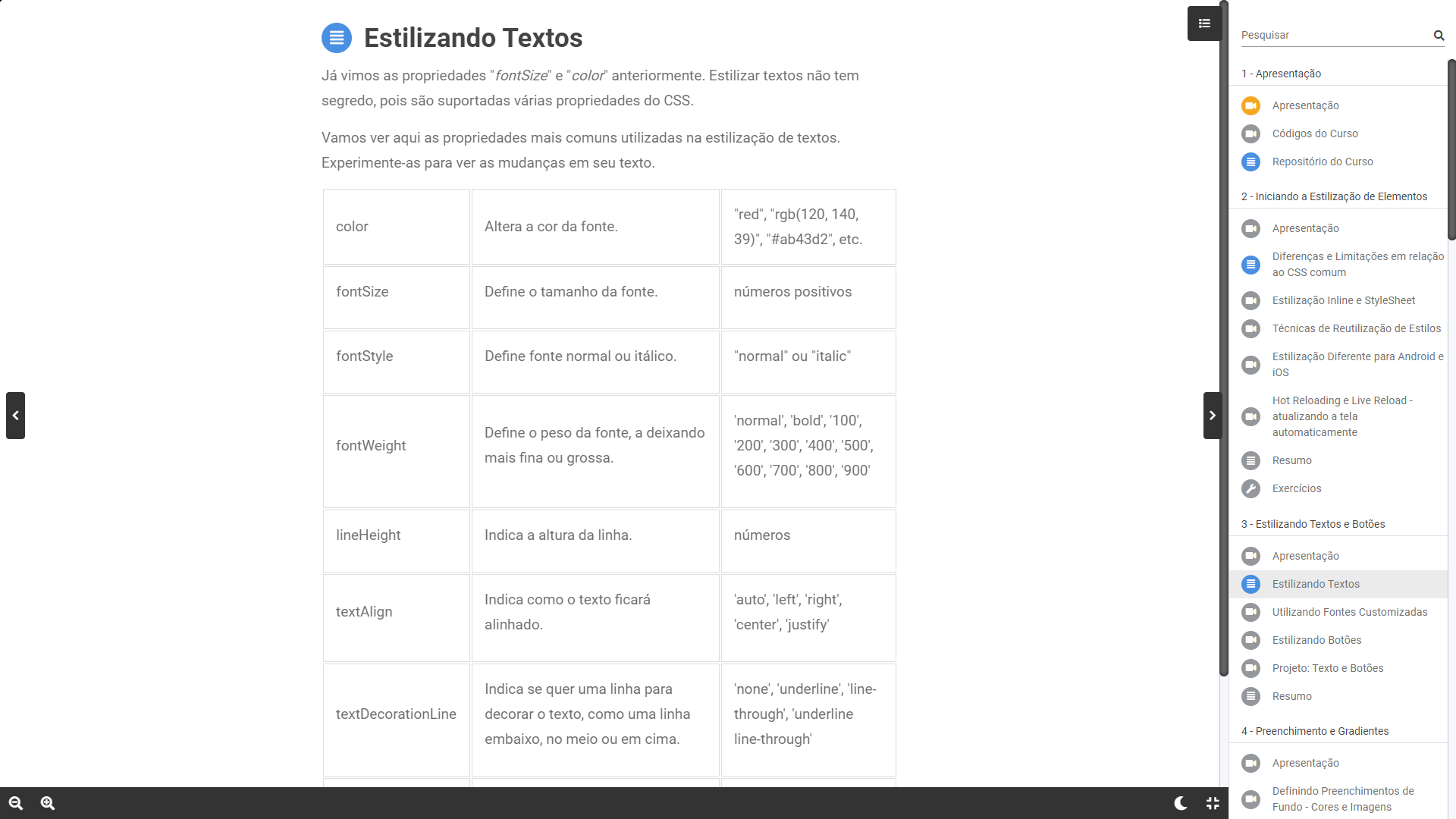
Como pode ser visto na imagem anterior, os conteúdos que possuem texto agora possuem uma barra de ferramentas logo abaixo. Nela temos dois botões com lupas à esquerda, onde você pode controlar o tamanho da fonte do texto. Isso está presente tanto nas aulas em texto quanto nos exercícios.
Caso se pergunte porque o texto não ocupa todo o espaço disponível em cada linha, isso é porque esse tamanho permite uma leitura mais eficiente e rápida, impedindo que o leitor se perca ao mudar de linha.
Com isso você poderá ter um leitura mais confortável.
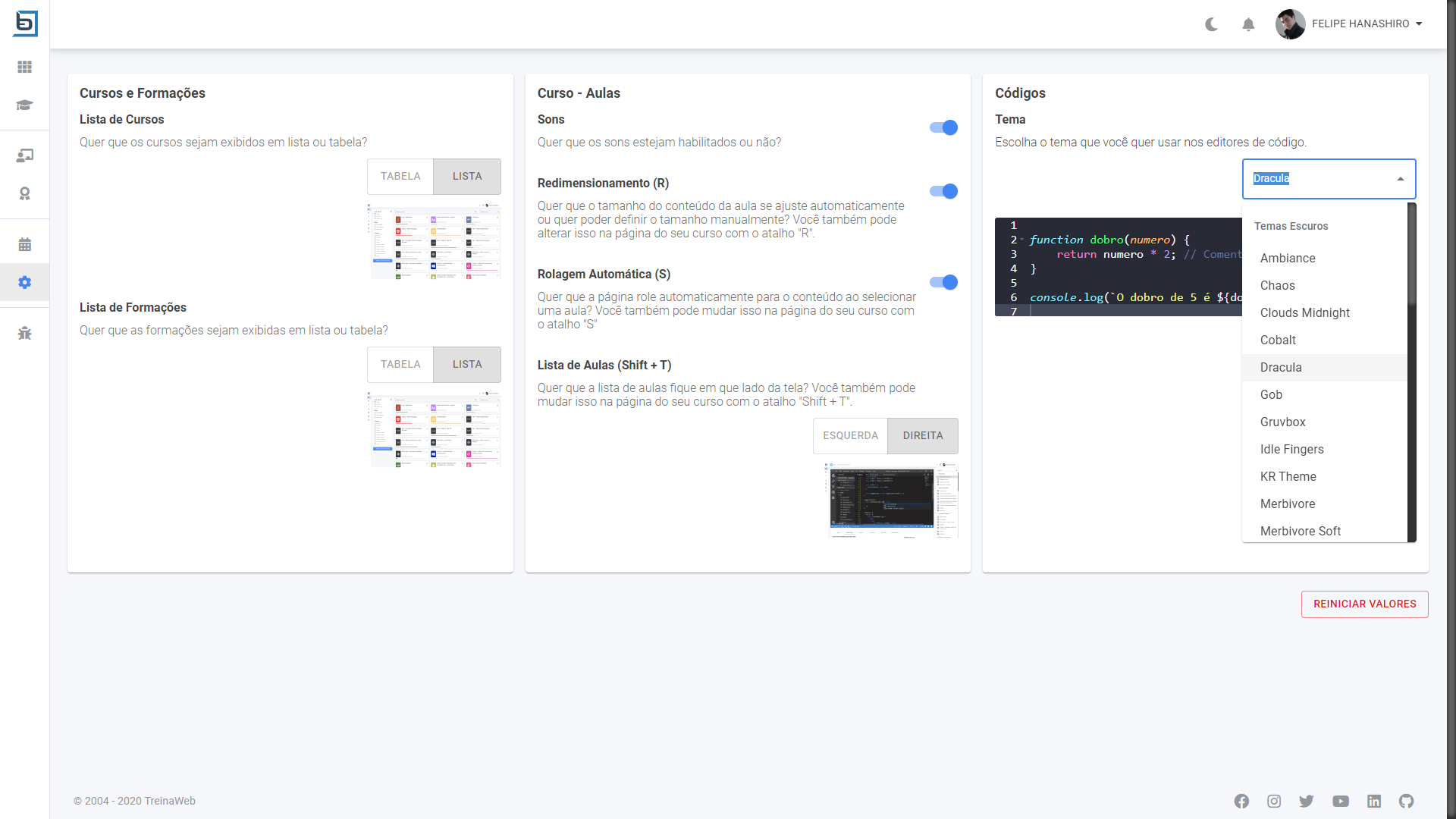
Escolhendo o tema dos editores de código
Todos os lugares em que você precisa escrever um código, seja nos desafios de código ou no suporte, possuem um editor de código com suporte a centenas de linguagens. E você também pode escolher o seu tema preferido. Agora são mais de 25 opções entre temas claros e escuros.

Para selecionar um tema, basta ir até a tela de configurações, que fica no menu lateral à esquerda da tela.

O atual tema padrão é o do Github. Se me permite algumas indicações, eu gosto muito dos temas Monokai (igual ao do Sublime Text), Dracula e Tomorrow Night Blue.
Visualizando cursos e formações por tabelas
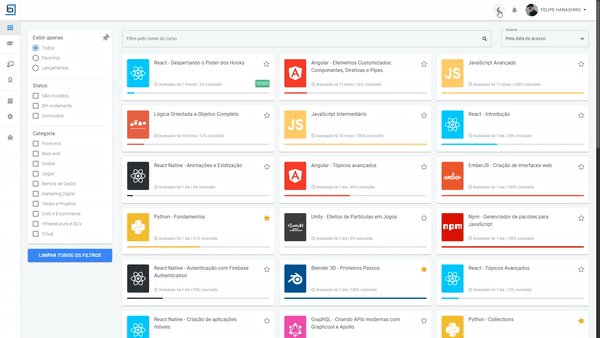
Na imagem anterior, da tela de configurações, no lado esquerdo tem a configuração de Cursos e Formações. Ali você pode escolher se quer visualizar os cursos e formações da forma como foi mostrada no começo deste Post ou se você quer ver no formato de tabela.

Então, fique a vontade para usar o que mais te agrada.
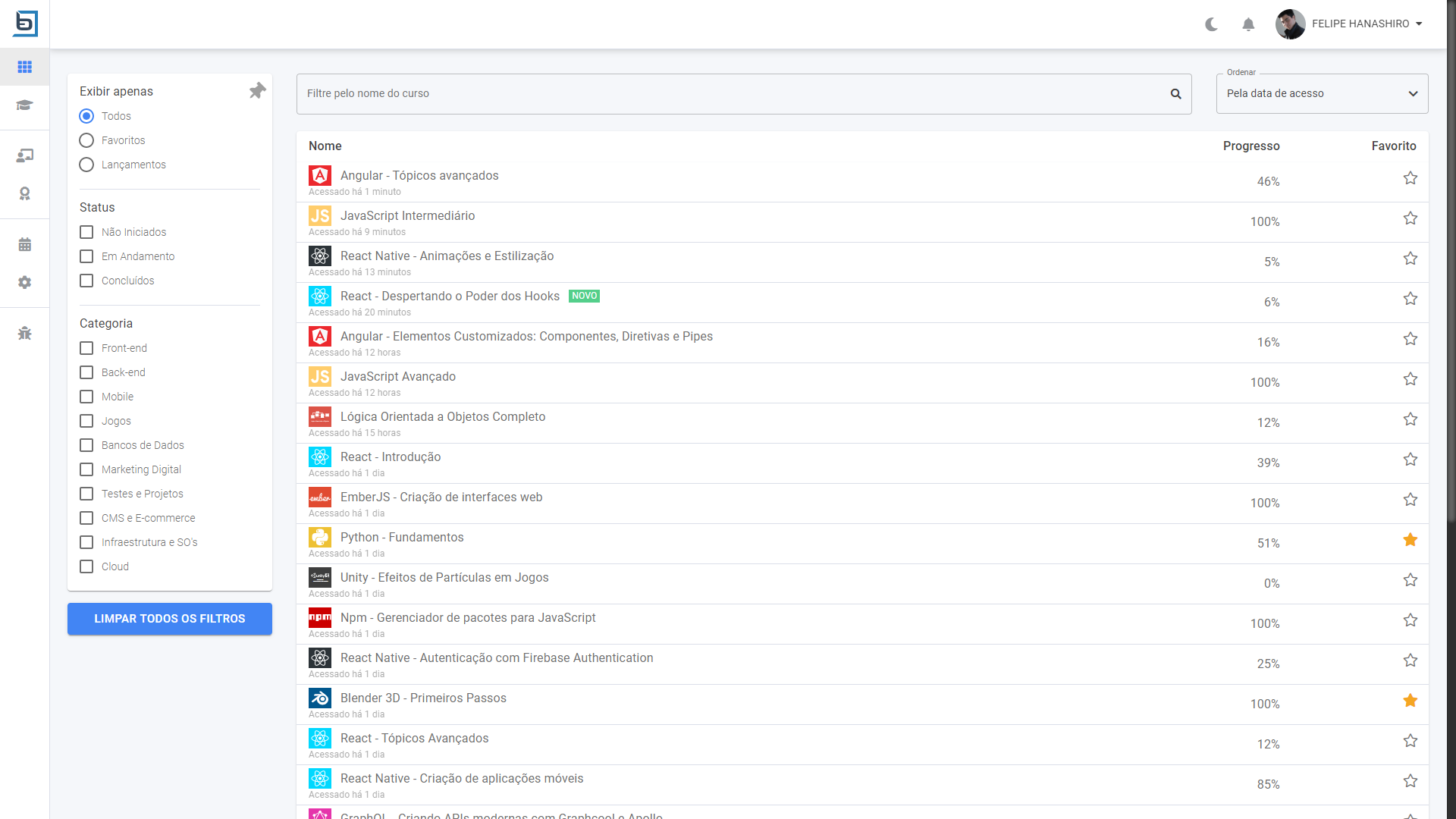
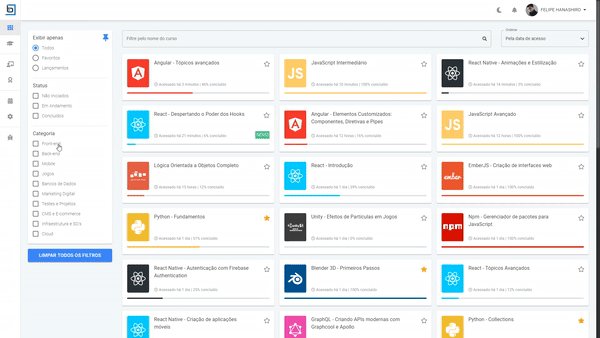
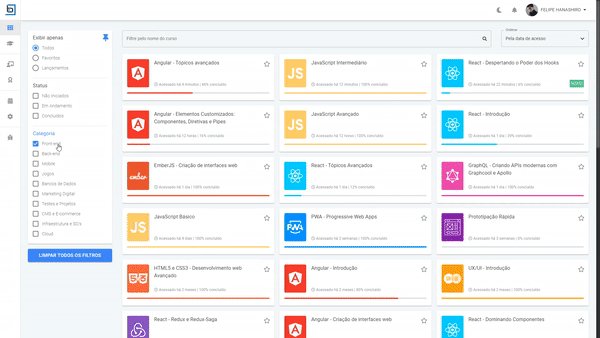
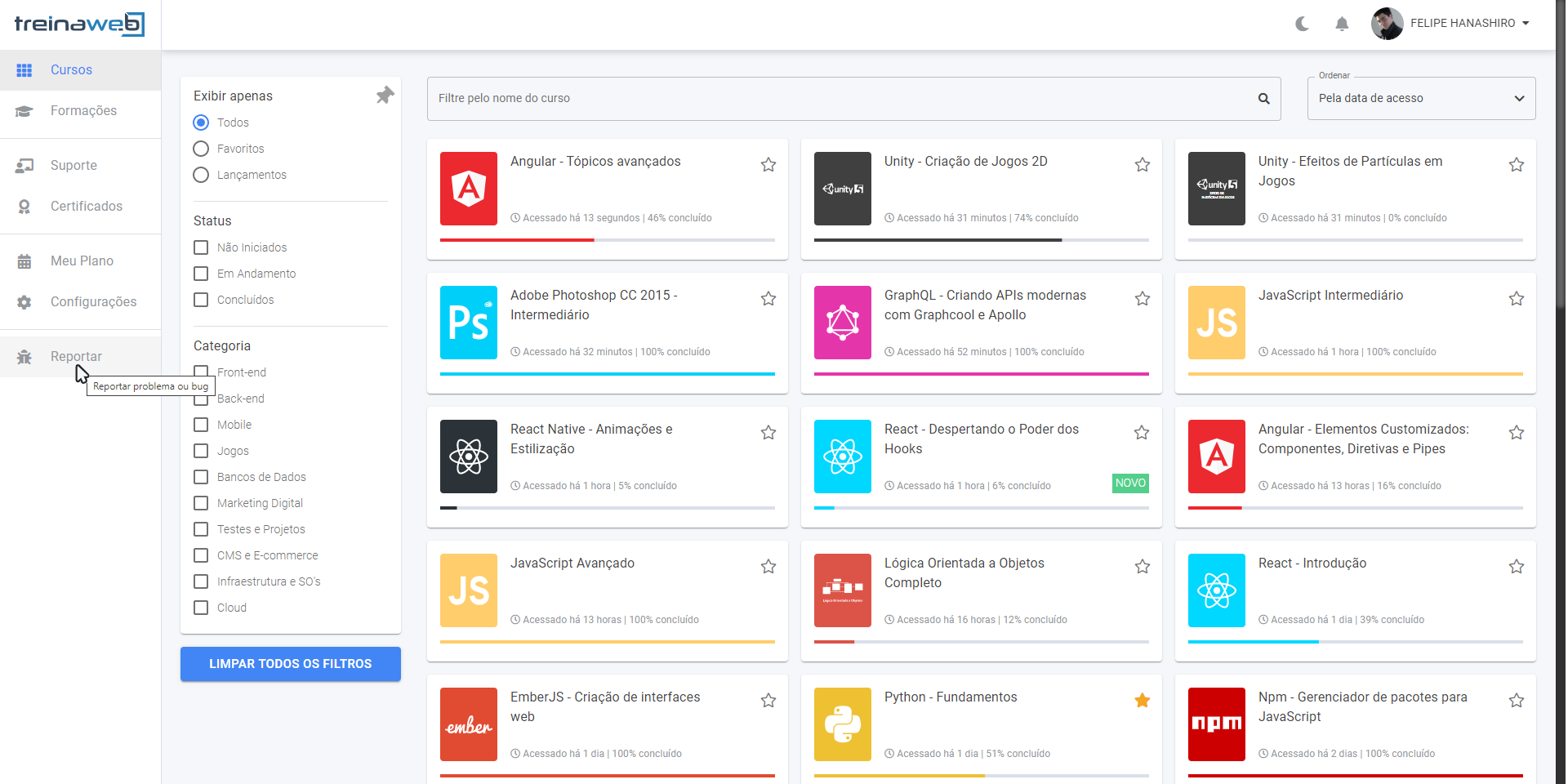
Telas de cursos e formações customizadas
Tanto na tela de cursos quanto na tela de formações temos os filtros que te facilitam encontrar algum curso. Agora você também pode manter esses filtros salvos ativando o ícone da tachinha.

Dessa maneira você terá uma tela mais customizada, apenas com os cursos da categoria ou status do seu interesse. Você também pode, por exemplo, favoritar alguns cursos/formações e definir para exibir apenas os seus favoritos.
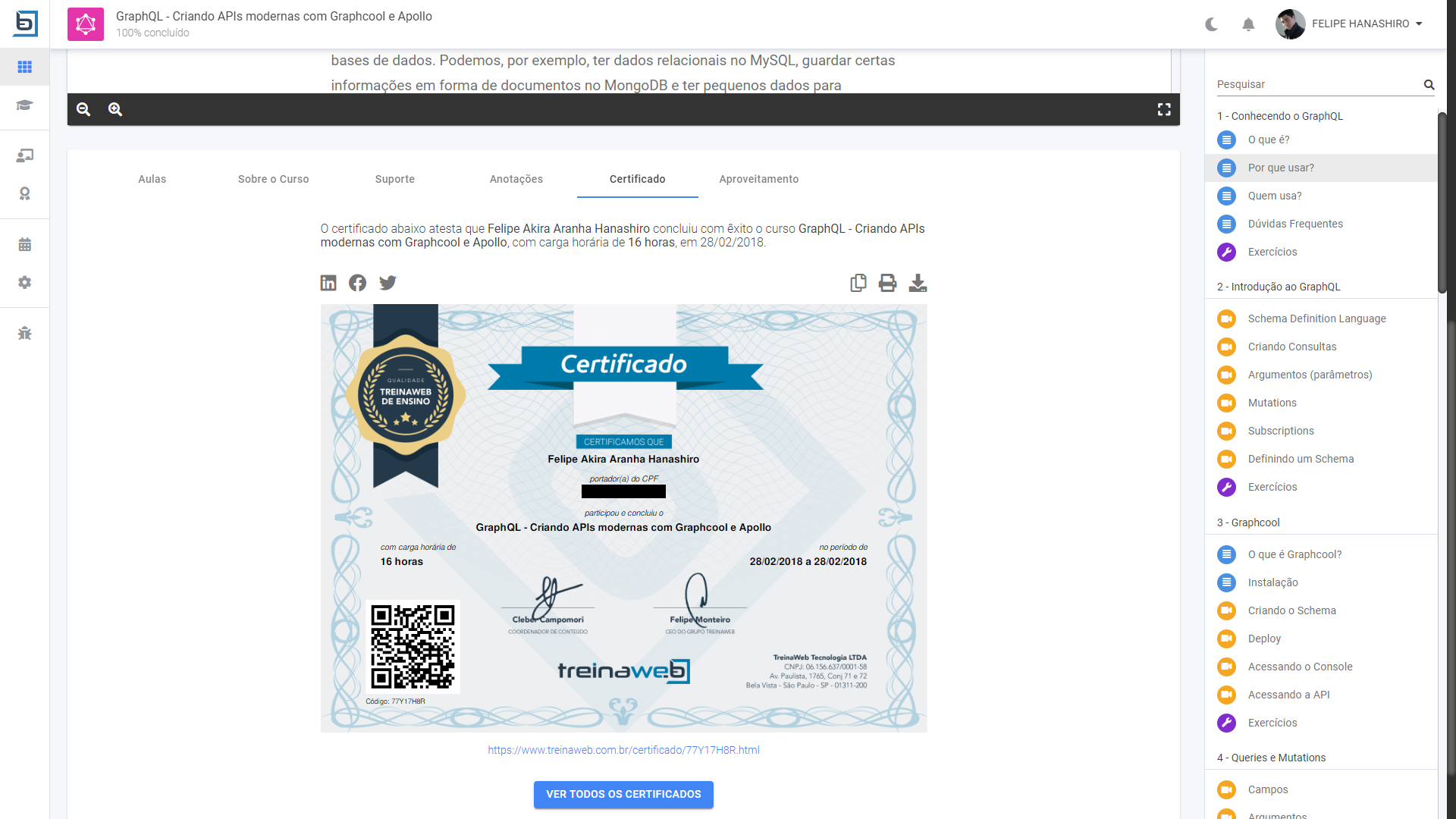
Compartilhamento de Certificados nas Redes Sociais
Dentro de um curso temos agora a aba Certificado. Nela você pode visualizar o seu certificado do curso selecionado, mandar imprimir e fazer download.

À esquerda temos botões para compartilhamento nas redes sociais. E não se preocupe com seu CPF! Nossos links de compartilhamento permitem que apenas você possa vê-lo, então outras pessoas não terão acesso a ele.
Como prova, veja o meu certificado da imagem acima clicando no link abaixo:
https://www.treinaweb.com.br/certificado/77Y17H8R.html
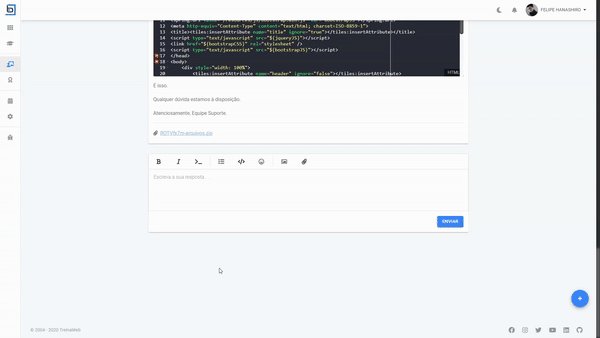
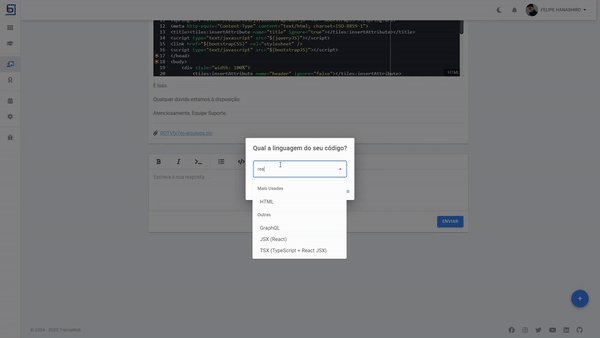
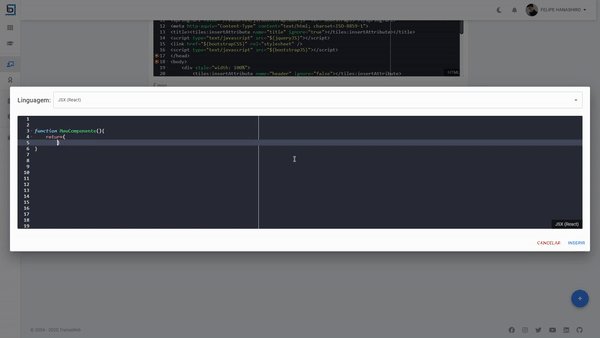
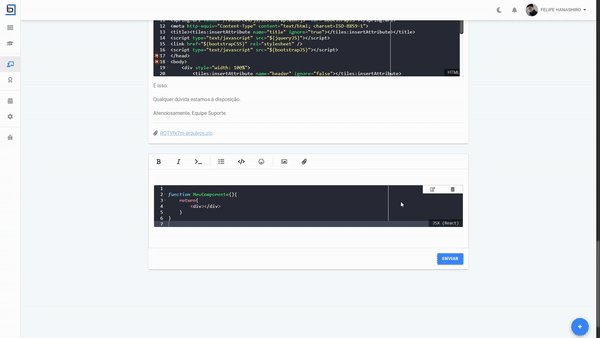
Envie suas dúvidas sobre códigos com mais conforto
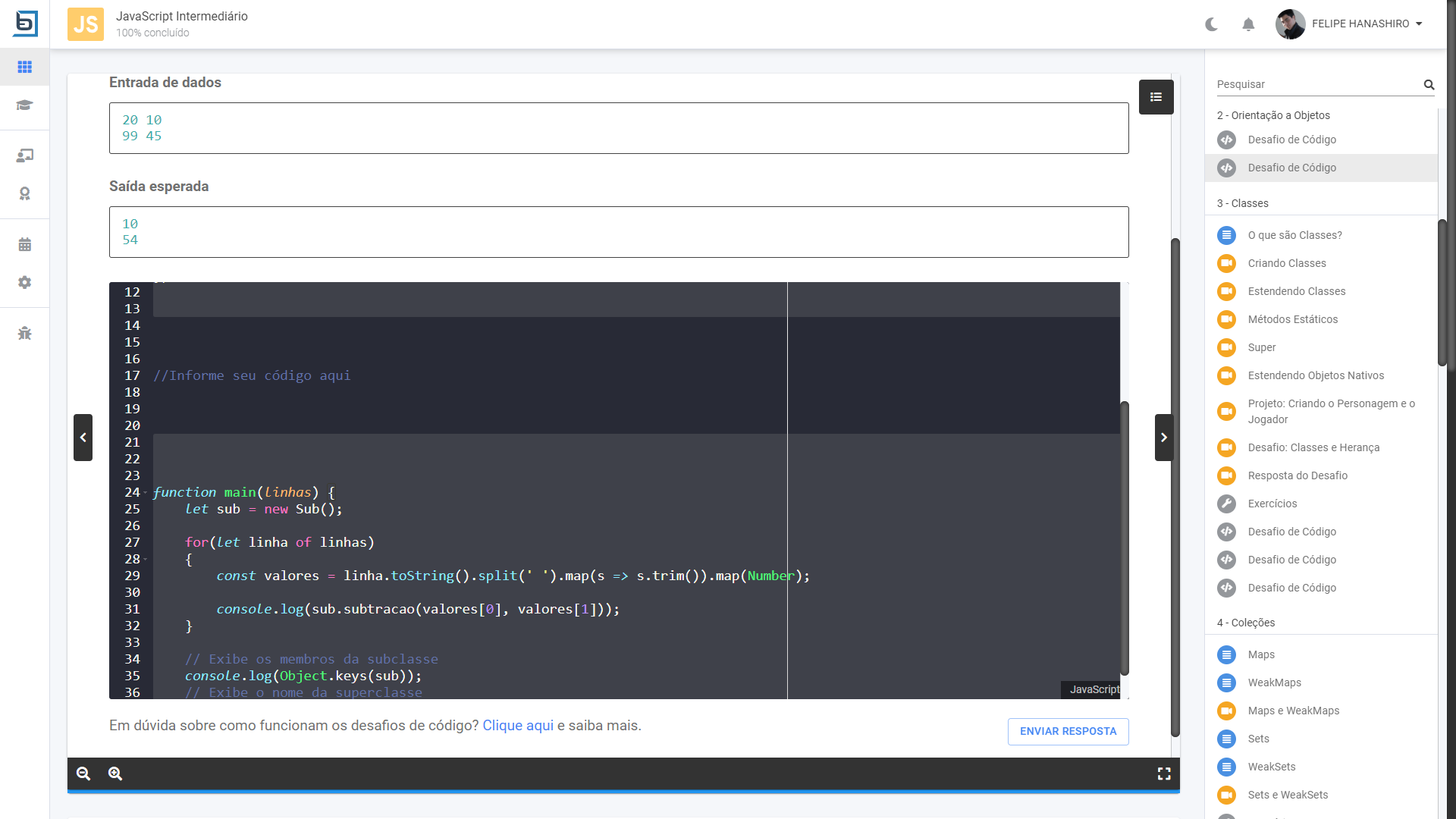
Na tela de suporte, ao perguntar ou responder sobre um código, antes você tinha que escrever com a sintaxe do Markdown. Isso fazia muitas pessoas esquecerem de definir qual a linguagem do código, atrapalhando um pouco a leitura. Agora você tem um editor de código com suporte a várias linguagens.

Dessa maneira você poderá escrever seu código diretamente no editor de mensagem, alterá-lo e ter uma prévia de como outras pessoas irão visualizá-lo. Com um código bem formatado e com highlight da sintaxe da linguagem certa todos terão mais facilidade em entender seu código e te ajudar.
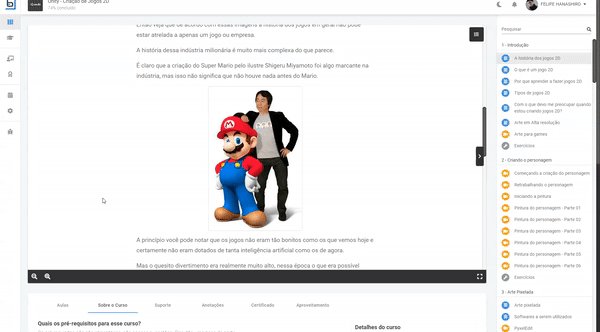
Visualizar imagens
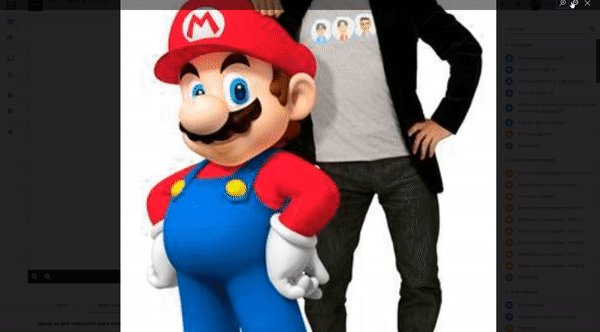
Tanto nos cursos quanto na tela de suporte há imagens para facilitar uma explicação. Porém, muitas vezes essas imagens são grandes e precisam mostrar detalhes importantes.
Acontece que imagens gigantes na sua tela atrapalham a leitura. Então limitamos o tamanho das imagens para caberem na sua tela, e você pode clicar em qualquer uma e utilizar a rodinha do mouse para aumentar/diminuir o tamanho. Clicando e arrastando você também pode mover a imagem.

Caso você esteja em um dispositivo móvel, o zoom na imagem pode ser feito com o gesto de pinça (aquele gesto para dar zoom nas coisas).
Com isso esperamos que sua experiência de leitura ou com visualização de imagens muito grandes melhore.
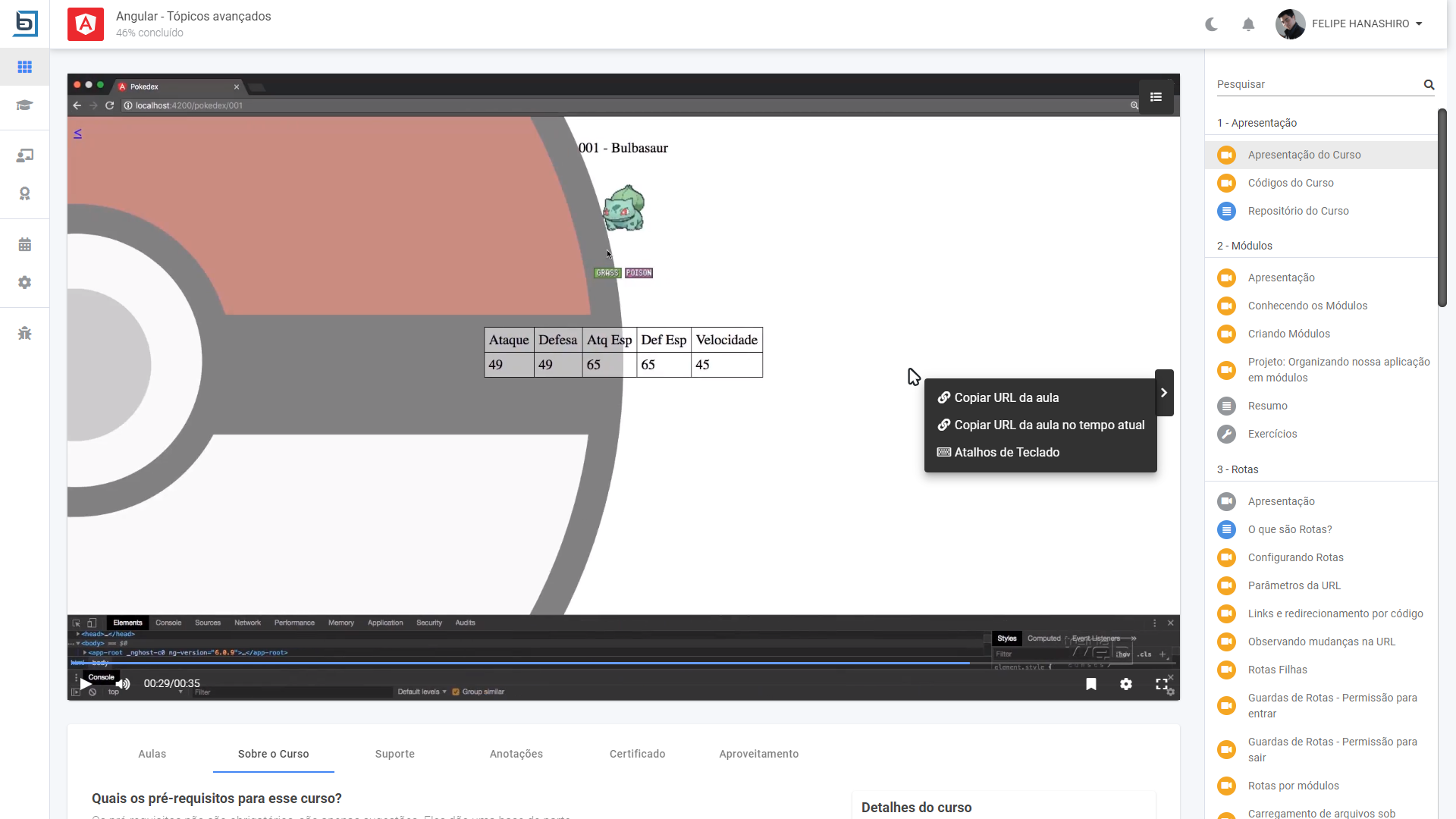
Copiar URL de uma aula e tempo de vídeo
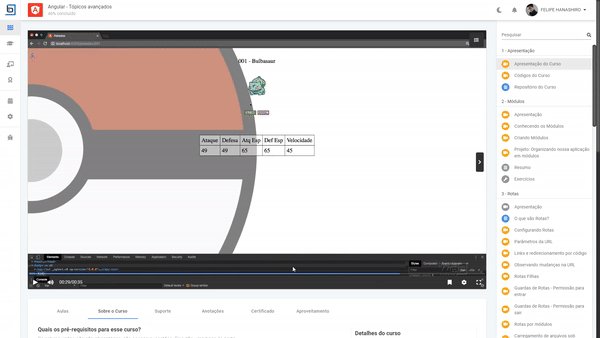
Ao ter dúvida sobre uma aula, enviar o link dela pode facilitar ao instrutor entender em que aula surgiu sua dúvida. Caso a aula seja um vídeo, você pode clicar nele com o botão direito do mouse. Então você terá tanto a opção de copiar a URL da aula quanto copiar a URL da aula no exato momento do vídeo. Assim o instrutor, ao acessar a aula, terá o vídeo iniciado exatamente no instante que você teve a dúvida.

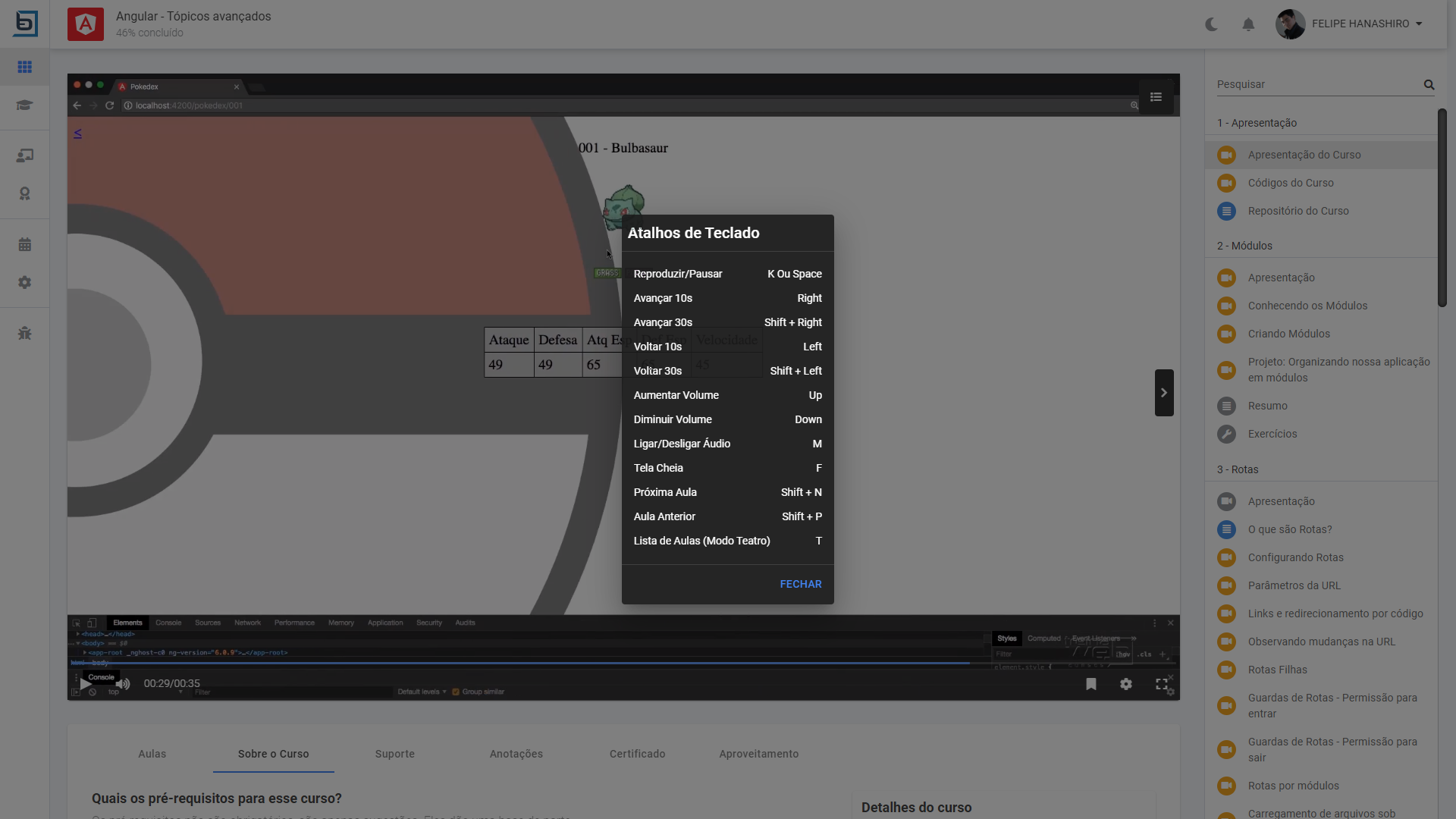
Atalhos do Player de Vídeo
Ainda nos vídeos, ao clicar com o botão direito você verá a opção de Atalhos de Teclado. Lá você verá todos os atalhos do Player que podem te ajudar. (Dica extra: os atalhos são os mesmos do YouTube, então você vai poder aproveitar em mais de um lugar  )
)

Anotações
Agora você pode criar anotações nas aulas para melhorar os seus estudos. Elas estão disponíveis tanto nas apostilas quanto nos vídeos. Além disso, nos vídeos você também pode selecionar o momento em que uma anotação deverá ficar.

Abaixo do conteúdo da aula tem a aba Anotações, que irá listar as anotações da aula selecionada. Caso você esteja em um vídeo, essa anotação também terá o tempo em que a anotação foi feita. Dessa forma você poderá clicar no tempo, permitindo que você pule para aquele momento no vídeo. Como resultado você vai facilmente poder encontrar um determinado conteúdo dentro do vídeo.
Se nenhuma aula estiver selecionada, a aba de anotações irá listar todas as anotações que você fez durante o curso.
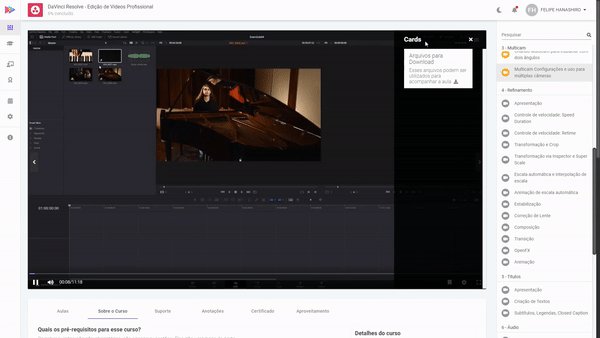
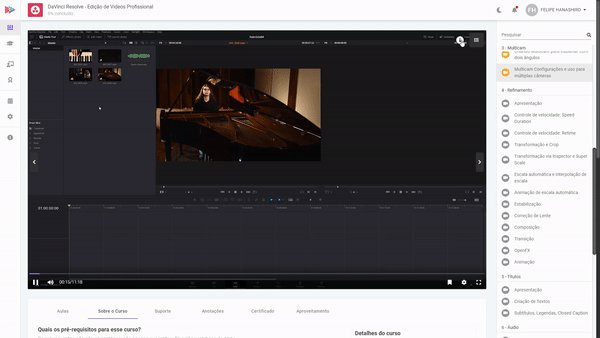
Cards nos Vídeos
Inspirado no Player do YouTube, agora também temos os Cards. Eles serão usados para complementar o conteúdo que está sendo exibido no vídeo. Por exemplo, poderemos compartilhar com mais facilitadade arquivos para download, links ou posts do nosso blog.

Dessa forma esperamos que os conteúdos fiquem ainda mais ricos.
Explore e mande seu feedback
Ainda há várias funcionalidades no nosso novo ambiente de ensino, e ainda estamos criando várias outras. Porém o mais importante para continuarmos melhorando sua experiência é a sua opinião. Portanto, envie-nos pelo Reportar ou deixe aqui nos comentários o que achou das novas funcionalidades, o que não gostou, o que sente falta, etc. Ficaremos felizes em receber suas sugestões.

Aprenderemos a sua principal implementação, o Redux. Também veremos a trabalhar com código assíncrono com Redux Thunk e conceito de programação funcional com Redux-Saga.
[ad_2]
Fonte Akira Hanashiro
Data da Publicação Original: 15 May 2020 | 2:01 pm